dedecms(織夢)的簡單應用
《dedecms(織夢)的簡單應用》要點:
本文介紹了dedecms(織夢)的簡單應用,希望對您有用。如果有疑問,可以聯系我們。
相關主題:dedecms教程
《dedecms(織夢)的簡單應用》是否對您有啟發,歡迎查看更多與《dedecms(織夢)的簡單應用》相關教程,學精學透。維易PHP學院為您提供精彩教程。

時間:2016年10月26日
地點:北京-中關村軟件園
天氣:空氣較好適合外出熬煉
這篇文章介紹了網站可拜訪必須的要素以及dedeCMS(一下以織夢代替)建站程序的安裝,今天主要來介紹下關于織夢的一些相關修改,簡單介紹在如何通過織夢進行文章的編輯和發布.
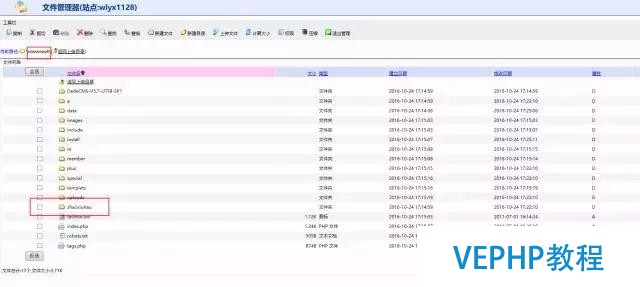
我們第一次開打只能一定可以看到下圖1中的兩個紅色提示:

圖1
第一次打開后臺是通過網站框輸入域名+dede(默認的)即可進入織夢的后臺,但是這些存在一些平安隱患所以建議大家也修改下,修改方法如下:
打開虛擬主機的文件管理(或者通過FTP工具),文件管理---進入wwwroot找到dede進行修改,注意修改后不能以域名+dede進入后臺而是要以域名+修改后的名字(不要有中文),如圖2:

圖2
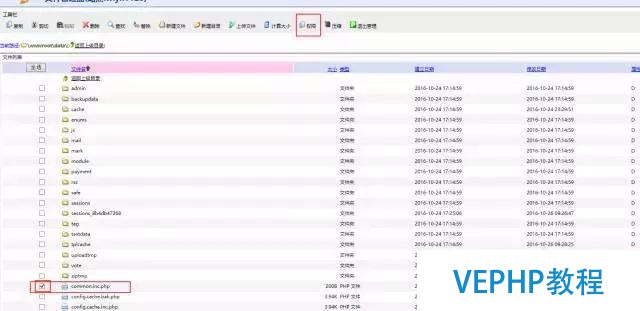
第一次打開也可以看到圖1中的第二個問題,這個文件夾下存儲的是用戶名和暗碼等如果這個文件夾不進行任何的限制那么就會出現被黑客簡單攻擊的危險,處理方案:
打開虛擬主機的文件管理(或者通過FTP工具),文件管理---進入wwwroot---data---找到common.inc.php----選擇----權限,進行修改(改為只讀),如下圖3:

圖3
圖4
可以看到圖4可以看到紅框中的內容,這個第一次進入自己通過織夢建立的網站主頁是沒有的,如果想要增加目錄如何增加呢?其實很簡單只需要依照下面的方法即可:
增加欄目步驟:打開你的織夢后臺找到核心---網站欄目管理---增加頂級欄目---欄目名稱---文件保留目錄(字母、數字)
增加完欄目需要更新網站
更新網站步驟:
第一種更新方式:
生成---依次更新主頁html、欄目html、文檔html
第二種更新方式:
生成---一鍵更新網站---點擊 開始更新
上面全部能讓都是來介紹織夢后臺的一些設置,下面主要說明如何通過織夢后臺發文章,這個步驟十分的簡單:
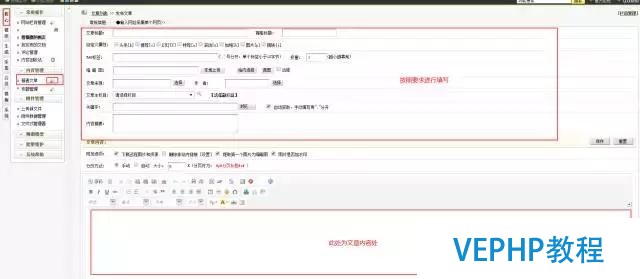
編輯文章步驟:核心---內容管理---普通文章---添加文檔,保存跋文得生成更新,之后可以看到圖5的界面:

圖5
如果不想每次寫好后都進行生成更新,那么需要依照下面步驟設置下即可:進入織夢后臺之后依照系統---系統基本參數---性能選項,之后依照圖6設置即可.

圖6
在圖5中的文本框可以看到源代碼,因為不是所有的編輯器都是可視化的,部分編輯器需要一些代碼來實現編輯,所以學習一些常用的代碼是一個必須掌握的技能,以下HTML標簽是我們編輯中常用的:
1,<br>標簽:換行標簽
2,<p>標簽:行標簽
3,<a>標簽:鏈接,例如<a >點我到百度</a>
4,<img>標簽
上述標簽是我們需要了解的,當然了也可以使用網絡編輯超級工具箱進行.
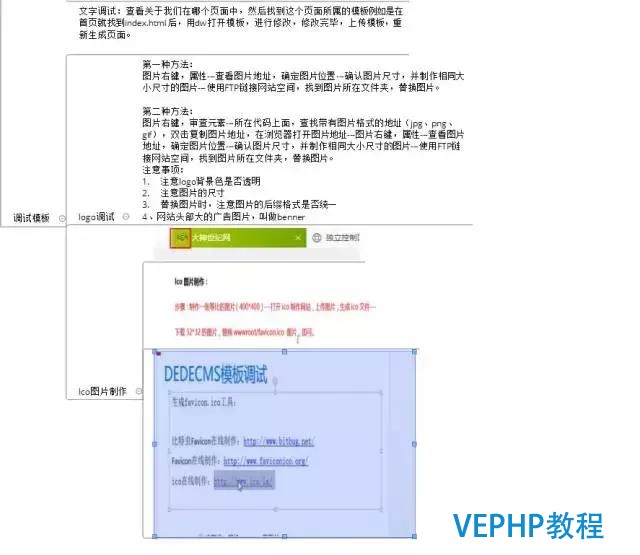
有人說了好多網站和織夢中打開自己的網站顯示的樣式不同,這是因為使用的不同的模板,所以接下來使用一張圖來說明如何使用模版,我整理成圖7希望可以幫到你:

圖7
圖7介紹了模板分類,購買網站還有模板的安裝步驟,但是好多人只是裝了模板但是里面的logo,ico(就好比圖中的紅框標志
)等都需要更改,問題來了如何更改呢?其實很簡單為了便于理解思路制作了邏輯圖8:

圖8
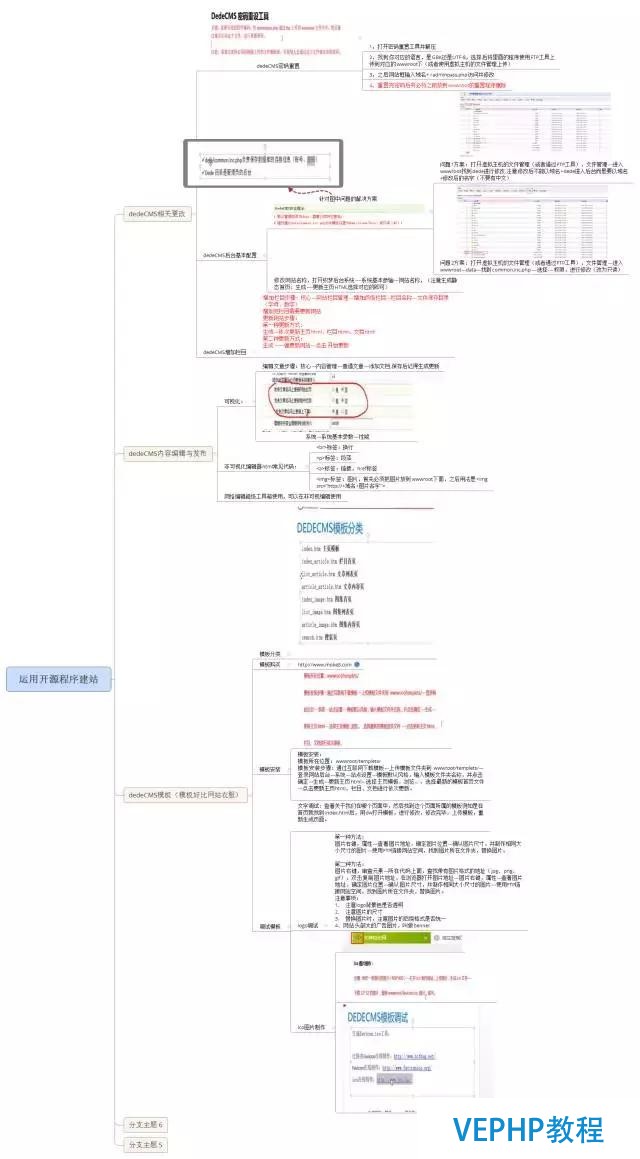
上圖介紹了部分修改辦法,之后還會慢慢介紹的,希望大家關注下,不好意思差點忘記總的邏輯圖了,不著急,看下圖:

好滴,本日的文章就到此結束了,謝謝大家一致的支持,祝大家有個愉快的心情!
同類教程排行
- dedecms設置騰訊企業郵箱Tryin
- DeDeCMS網站中木馬分析追查一例
- CMS系統:PHPCMS V9后臺提示N
- 如何使用vecms創建PHP多站點(站群
- Python編程-利用爬蟲配合dedec
- 織夢dedecms網站后臺流量統計代碼的
- wordpress側邊欄標簽get_si
- CMS系統:phpcms v9后臺訪問量
- 用dedecms搭建屬于自己的視頻網站
- CMS技巧:phpcms authkey
- CMS技巧:phpcms v9中給Rss
- CMS案例:PHPCMS錯誤“templ
- CMS案例:PHPCMS v9.6.1
- 微商怎么做自己的網站精準引流吸粉?維易微
- CMS教程:phpcms v9 購物車插
