PHP實例:PHP/HTML混寫的四種方式總結
《PHP實例:PHP/HTML混寫的四種方式總結》要點:
本文介紹了PHP實例:PHP/HTML混寫的四種方式總結,希望對您有用。如果有疑問,可以聯系我們。
PHP作為一款后端語言,為了輸出給瀏覽器讓瀏覽器呈現出來,無可避免的要輸出HTML代碼,下文介紹下我用過的三種PHP/HTML混編方法PHP實戰
1、單/雙引號包圍法PHP實戰
這是最初級的方法了,用法就像下面這樣PHP實戰
<?php
echo '
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
<span>測試頁面</span>
</body>
</html>
';
?>
這樣是最簡單的一種方法了,直接用單引號包裝上就行了PHP實戰
至于雙引號和單引號的區別,就在于前者解析引號內的變量,而后者不解析引號內的變量,參看下面的例子PHP實戰
<?php $Content='Hello!'; echo "$Content"; echo '<br>'; echo '$Content'; ?>
輸出PHP實戰
1 Hello!
2 $ContentPHP實戰
由此可見,用雙引號包圍的字符串中的變量名自動解析為了變量值,而用單引號包圍則依然顯示變量名PHP實戰
這樣書寫的缺點有兩點PHP實戰
1、如果輸出內容中包含單/雙引號將極難處理,因為PHP無法判斷這個引號是屬于程序的還是輸出內容的,所以會報錯PHP實戰
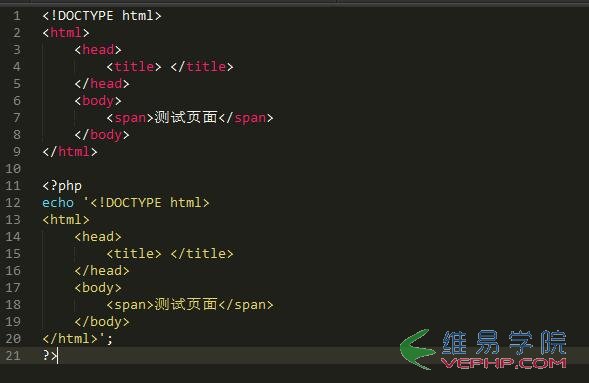
2、這樣書寫一些現代文本編輯器(如SublimeText)將無法對引號包圍的輸出的內容進行語法著色,如果出現一些格式問題將極難發現.圖中為SublimeText3的一張截圖,上面的是正常的著色,下面則是用引號包圍的著色PHP實戰
 PHP實戰
PHP實戰
2、使用HEREDOC/NOWDOCPHP實戰
HEREDOC和NOWDOC是PHP5.3開始支持的一種新特性,它允許在程序中使用一種自定義的標志符來包圍文本,而HEREDOC和NOWDOC的關系就類似于雙引號包圍和單引號包圍一樣,前者解析區塊內的變量,而后者不解析區塊內的變量PHP實戰
下面介紹HEREDOC和NOWDOC的用法PHP實戰
<?php $Content='Hello!'; //下面寫出了一個HEREDOC,其中標識LABEL可以自定義為任何字符串,但要保證開頭的標識和結尾的標識一樣 echo <<<LABEL $Content LABEL; //結尾的方法:另起一行,打上LABEL.注意結尾的標識前面和后面不要插入任何字符,空格也不行 echo '<br>';//為了演示方便換行 //NOWDOC和HEREDOC的書寫方式差別在于NOWDOC的標識符需要用單引號包圍 echo <<<'LABEL' $Content LABEL; //其他無異 ?>
也可以參考PHP.net上的關于這兩個的wiki:https://wiki.php.net/rfc/heredoc-with-double-quotesPHP實戰
用HEREDOC/NOWDOC書寫極好的解決了包圍引號的問題,但依然沒有解決語法著色失效的問題PHP實戰
3、HTML中嵌入PHP程序塊(推薦)
PHP實戰
這是一種非常合適的辦法,并且這種方法廣泛用在了諸如WordPress模板等場合中.書寫起來也較為方便,直接在需要輸出的地方寫上相關的代碼就行了,就像下面這樣PHP實戰
<?php
//首先在這里寫好相關的調用代碼
function OutputTitle(){
echo 'TestPage';
}
function OutputContent(){
echo 'Hello!';
}
//然后再下面調用相關函數就可以了
?>
<!DOCTYPE html>
<html>
<head>
<title><?php OutputTitle(); ?></title>
</head>
<body>
<span><?php OutputContent(); ?></span>
</body>
</html>
我認為這種方法是在這三種方法中最好的,但是這樣做的缺點是如果這樣的代碼塊一多了就會嚴重影響程序閱讀.PHP實戰
4、使用前端模板引擎PHP實戰
由于前端的重要性在整個Web開發中日益上升,現在前/后端工程師逐漸在分離成兩個職業,所以說為了確保前/后端工程師能夠相互配合,使前端開發和后端開發出來的東西對接更完美,逐漸催生出了一系列前端模板引擎,比如Smarty.使用Smarty書寫的實現代碼可讀性非常的高,這使前/后端的分離也更加的高效和便捷.有興趣的同學可以去搜索了解PHP實戰
以上這篇PHP/HTML混寫的四種方式總結就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持維易PHP.PHP實戰
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
