PHP實戰:Yii2框架BootStrap樣式的深入理解
《PHP實戰:Yii2框架BootStrap樣式的深入理解》要點:
本文介紹了PHP實戰:Yii2框架BootStrap樣式的深入理解,希望對您有用。如果有疑問,可以聯系我們。
相關主題:YII框架
PHP學習Yii2框架默認采用了bootstrap作為CSS風格,各種視圖類組件都如此.之前一直采用默認風格,并在必要的時候添加或者修改一下class來達到目的.但在改版Yii1.1的orange項目時,發現之前也是套的模板,其實沒有好好去理解一下bootstrap的那套規則,所以順便大致梳理一下吧.以basic模板為例,對照http://v3.bootcss.com/css/ 上的內容進行.
PHP學習看layouts/main.PHP,Yii2默認以HTML5文檔類型進行的了,但語言默認是en-US,所以要改,在config/web.php中添加'language' => 'zh-CN', 到$config中
PHP學習已經有viewport這個meta項,已經支持移動設備優先原則
PHP學習layouts/main.php中有一些beginXxx(),endXxx()方法(如$this->beginPage(),$this->endBody())以及$this->head()的調用,查看yii\web\View類文檔,發現它們都是一個mark,用來標記位置而已.AppAsset::register($this); 實際調用基類 yii\web\AssetBundle的register方法,將項目模板默認生成的assets/AppAsset.php中定義的CSS、JS及其相關依賴注冊到視圖$this (所謂“注冊”,就是一種發布,一種有序的插入,這里之前的那一個個mark應該起作用了)
PHP學習AppAsset類默認定義的CSS是 css/site.css,因為$depends有 yii\bootstrap\BootstrapAsset,所以,實際在head部分插入的CSS類似如下(對應$this->head())
PHP學習
<link href="/orange_yii2/web/assets/6cdf1901/css/bootstrap.css" rel="stylesheet">
<link href="/orange_yii2/web/css/site.css" rel="stylesheet"></head>
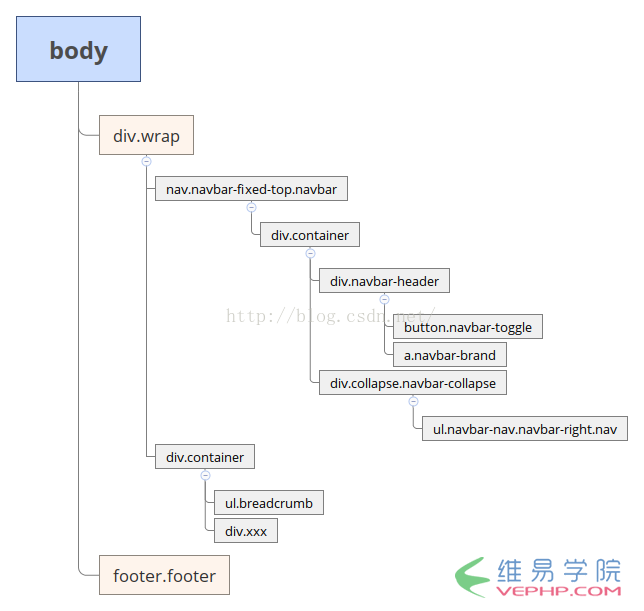
PHP學習模板給出的DOM結構body部分如下圖所示(其中div.xxx對應的是各控制器所渲染的部分):
PHP學習
PHP學習
從site.css看,模板自定義的CSS樣式并不多,即絕大部分CSS都是沿用了bootstrap默認的那些.所以,關鍵是去理解bootstrap本身.
PHP學習-----------------------------------------------------刪格原理-----------------------------------------------------------
PHP學習基本原則:
PHP學習頁面內容和柵格系統需要套一個容器,有2種容器:.Container(固定寬度,支持響應式)和.container-fluid(100%寬度,占據viewport全部)
PHP學習刪格由行、列形成,列組成行,行的直接子元素必須時列,一行最多12列,一系列預定義的類(如.row,.col-xs-4)用于快速創建刪格布局
PHP學習列間距由列的padding屬性設置,.row元素的margin設置負值可以抵消.container的padding屬性的值
PHP學習每行都要按12列思考,例如,需要等寬的3列,可以用3個.col-xs-4,即每4列合并成1列的.超過12列的,需要把多余的列另起一行安排.
PHP學習媒體查詢:
PHP學習對超小屏幕,是默認的;對于其他各種屏幕,使用媒體查詢確定大小的分界點
PHP學習響應式列重置:
PHP學習對于某些內容,希望在小屏幕上占據比大屏幕上更多列,可以類似如下
PHP學習
<div class="row">
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix visible-xs-block"></div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
</div>
PHP學習列偏移:
PHP學習使用類似col-md-offset-4 那樣的類,可以將列向右偏移,效果上就好像某些列空出來了
PHP學習列嵌套:
PHP學習所謂列嵌套,即列中包含列,其實是行中包含的列元素又是一行,即行嵌套行
PHP學習列排序:
PHP學習通過使用 .col-md-push-* 和 .col-md-pull-* 類來改變列的順序
------------------------------------排版---------------
PHP學習標題同類樣式:
PHP學習實際標題用元素h1到h6,副標題用small,對于內聯的非標題元素,需要使用標題一樣的樣式,用類.h1到.h6,副標題用.small
PHP學習頁面主體:
PHP學習全局的font-size=14px,line-height為1.428,作用于body和所有p元素.p元素的margin-bottom為1/2行高(即 14px*1.428/2 = 10px).突出性段落用.lead類.
PHP學習內聯文本:
PHP學習用mark標簽高亮文本,刪除文本用del標簽,不用的文本用s標簽,插入的文本用ins標簽,下劃線用u標簽,小號文本用small標簽或.small類,粗體強調用strong標簽,斜體強調用em標簽,(b和i分別用于粗體和斜體時,沒有強調意味).
PHP學習文本對齊:
PHP學習
<p class="text-left">Left aligned text.</p>
<p class="text-center">Center aligned text.</p>
<p class="text-right">Right aligned text.</p>
<p class="text-justify">Justified text.</p>
<p class="text-nowrap">No wrap text.</p>
PHP學習縮略語與懸停提示:
PHP學習
<abbr title="attribute">attr</abbr>
<abbr title="HyperText Markup Language" class="initialism">HTML</abbr>
PHP學習列表:
PHP學習有序列表ol和無序列表ul的一般用法就是直接元素.無樣式列表是帶.list-unstyled類的ul,內聯(無序)列表是帶.list-inline類的ul,基本描述列表類似如下:
PHP學習
<dl>
<dt>...</dt>
<dd>...</dd>
</dl>
PHP學習水平排列的描述列表是帶.dl-horizontal類的dl,左側短語太長時可以用text-overflow屬性進行截斷.
PHP學習-------------------代碼------------------
PHP學習內聯代碼用code標簽,代碼塊用pre標簽,變量用var標簽,用戶輸入用kbd標簽,程序輸出用samp標簽
PHP學習-----------------------表格--------------------------
PHP學習table元素沒有默認bootstrap樣式,用類.table作為基本樣式(其他樣式在此基礎上附加).添加.table-striped樣式,可以形成奇偶間隔的斑馬狀風格.添加table-bordered類,表格帶邊框.添加table-hover類,可以實現鼠標懸停響應(類似高亮).添加 .table-condensed 類可以讓表格更加緊湊,單元格內部減少.無論td還是tr,都可以用類active、success、info、danger、warning來指示某種狀態.要創建響應式表格(在小屏幕設備上水平滾動),方法是給table元素外套一個容器,類似如下:
PHP學習
<div class="table-responsive">
<table class="table">
...
</table>
</div>
PHP學習----------------------------表單-------------------------
PHP學習表單內的input、textarea、select使用類.form-control將擁有默認的控件風格(width:100%),常規做法是將控件和對應的它之前的label包括在類別為.form-group的div中(將有比較好的布局)
PHP學習給form附加.form-inline類,將使表單內的控件橫向排列(表現為inline-block,內容左對齊,可能需要手動指定寬度,盡管label不顯示,但不應當將其省略)
PHP學習給form附加.form-horizontal類,將使表單水平排列(label和控件在同一個行,.form-group的行為被改變,不需要額外的.row類,但需要聯合使用預定義的刪格類來實現布局,控件對應的label用.control-label實現更好的外觀)
PHP學習輸入框常常添加placeholder屬性,所有HTML5輸入控件都被支持
PHP學習textarea往往添加rows屬性
PHP學習checkbox和radio的項應當包裹在label中,checkbox和radio中禁用的項,可以附加disabled屬性,同時,附加.disabled類可以使鼠標懸停時呈現禁用狀態的圖標
PHP學習給checkbox和radio的label附加.checkbox-inline和.radio-inline類,可以橫排選項
PHP學習給select添加multiple屬性,可以同時顯示多個選項
PHP學習如果要用靜態文本作為控件,則使用p元素,并附加.form-control-static類
PHP學習輸入框的焦點狀態,通過設置對應輸入框的CSS屬性實現:移除outline(設為0),并賦予box-shadow屬性
PHP學習禁用輸入框給input添加disabled屬性,而禁用fieldset包裹的所有控件,就給它添加disabled屬性(有一定兼容性問題)
PHP學習只讀輸入框可以添加readonly屬性,其樣式也是禁用的
PHP學習表單控件呈現不同的校驗狀態,就是給div.form-group附加.has-success、.has-warning、.has-error等類(同時附加.has-feedback類,將顯示額外的圖標)
PHP學習通過 .input-lg 類似的類可以為控件設置高度,通過 .col-lg-* 類似的類可以為控件設置寬度
水平排列的表單組的尺寸,通過給div.form-group附加.form-group-lg、.form-group-sm等類來快速設置其內的label和控件
PHP學習用柵格系統中的列(div.col-xs-3等)包裹輸入框或其任何父元素,都可很容易的為其設置寬度
表單控件的輔助文本用span.help-block (例如給出錯誤提示用)
PHP學習--------------------------------------按鈕-----------------------------------------
PHP學習基本用法,給button元素附加默認的btn類,然后根據需要呈現的情景,附加btn-default、btn-primary、btn-success等類
PHP學習按鈕的尺寸,可以附加.btn-lg、.btn-sm、.btn-xs類來控制
PHP學習給按鈕附加.btn-block類,可以將其拉伸到父元素的100%寬度,并且表現為塊元素
PHP學習button元素表示的按鈕的激活狀態,是偽類:active實現的(不需要額外添加),a元素表示的按鈕的激活狀態,通過附加.active類實現,但如果需要達到外觀一致,也可以給button元素的按鈕添加.active類
PHP學習button元素添加disabled屬性,可以禁用它(按鈕的背景設置opacity屬性可以達到不可點擊的顯示效果),a元素表示的按鈕,通過附加.disabled類來達到禁用
PHP學習盡管button、a、input元素都可以應用btn、btn-XXX等按鈕類,但為了跨瀏覽器表現,盡量使用button元素
PHP學習--------------------------------------------圖片------------------------------
PHP學習給img加.img-responsive類可以讓圖片支持響應式布局(本質上是max-width:100%;height:auto;,從而圖片在父元素中有更好的伸縮)
PHP學習給img附加.img-rounded、.img-circle、.img-thumbnail等類,可以讓圖片呈現不同的形狀
PHP學習----------------------------------輔助類---------------------------
PHP學習不同情景的文本,類似如下:
PHP學習
<p class="text-muted">...</p>
<p class="text-primary">...</p>
<p class="text-success">...</p>
<p class="text-info">...</p>
<p class="text-warning">...</p>
<p class="text-danger">...</p>
PHP學習不同情景的背景色,類似如下:
PHP學習
<p class="bg-primary">...</p>
<p class="bg-success">...</p>
<p class="bg-info">...</p>
<p class="bg-warning">...</p>
<p class="bg-danger">...</p>
PHP學習關閉按鈕:
PHP學習
<button type="button" class="close"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
PHP學習指示下拉的三角符號:
PHP學習
<span class="caret"></span>
PHP學習快速左右float:(不適用于導航條,導航條應當用.navbar-right和.navbar-left類)
PHP學習
<div class="pull-left">...</div>
<div class="pull-right">...</div>
PHP學習居中塊:
PHP學習<div class="center-block">...</div> 實質上是display:block和左右margin為auto
清除float的元素:(給父元素添加.clearfix類,事實上就是clear:both)
PHP學習
<div class="clearfix">...</div>
PHP學習顯示與隱藏內容:
PHP學習
<div class="show">...</div>
<div class="hidden">...</div>
PHP學習另外,還有.invisible類,它影響元素的可見性,但不影響display屬性(即可能是顯示但不可見的),從而仍然影響文檔流(仍然是流中的元素),.hidden類是包含了.invisible類的,因為隱藏起來時當然是希望不可見的.
PHP學習屏幕閱讀器與鍵盤導航內容(對其他設備隱藏):
PHP學習
<a class="sr-only sr-only-focusable" href="#content">Skip to main content</a>
PHP學習用背景圖替換元素文本內容:
PHP學習
<h1 class="text-hide">Custom heading</h1>
PHP學習-----------------------------------響應式工具----------------------------------------
PHP學習針對不同屏幕隱藏或顯示內容:可以獨立或聯合使用類.visible-XX-YY或.hidden-XX(其中,XX可以是xs、sm、md、lg,YY可以是block、inline、inline-block)
PHP學習針對打印機隱藏或者顯示的內容:.visible-print-YY和.hidden-print(其中,YY的可選值與上同)
PHP學習以上是bootstrap框架的全局CSS知識的概要,bootstrap另外兩塊內容就是組件和插件.簡單理解,組件就是由CSS表達的展示性功能塊,而插件是JS+CSS表達的往往有動態效果或交互效果的功能塊.
PHP學習組件需要時查一下http://v3.bootcss.com/components/ 即可,插件需要時查一下http://v3.bootcss.com/JavaScript/ 即可
PHP學習以上所述是小編給大家介紹的Yii2框架BootStrap樣式理解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的.在此也非常感謝大家對維易PHP網站的支持!
同類教程排行
- PHP如何把圖片base64轉為buff
- qhQrCodeReader組件:PHP
- PHP用curl采集時,出現Recv f
- LINUX PHP7如何把curl擴展的
- PHP學習:利用PHP_XLSXWrit
- error 35: SSL connec
- NOTICE: PHP message:
- PHPStorm2017.1.1怎么去掉
- PHP集成環境phpstudy啟動時80
- php錯誤imagecreatefrom
- PHP錯誤imagecreatefrom
- 怎樣把phpstorm(或Intelli
- PHP7新增的NULL合并運算符??和?
- 防跨站提交和PHP偽造來源referer
- php保存圖片時報錯warning:im
