純干貨:把PHP微信jsSDK與web開發工具使用課件借來了
《純干貨:把PHP微信jsSDK與web開發工具使用課件借來了》要點:
本文介紹了純干貨:把PHP微信jsSDK與web開發工具使用課件借來了,希望對您有用。如果有疑問,可以聯系我們。
微信JS-SDK是微信公眾平臺面向網頁開發者提供的基于微信內的網頁開發 對象包.
通過使用微信JS-SDK,網頁開發者可借助微信高效地使用拍照、選圖、語音、位置等手機系統的才能 同時可以直接使用微信給享、掃一掃、支付等微信特有的才能 ,為微信用戶提供更優質的網頁體驗.
此文檔面向網頁開發者介紹微信JS-SDK如何使用及相存眷意事項.
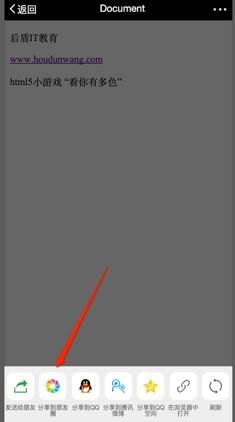
同伙圈分享實例

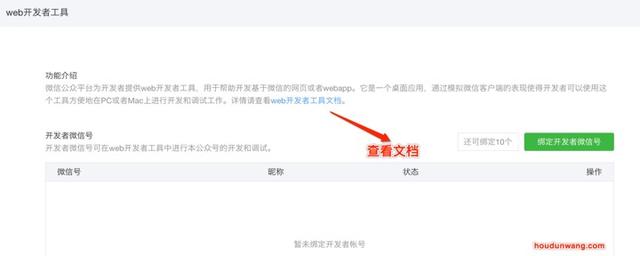
綁定開發者賬號


開發者微信號可在web開發者對象中進行本公眾號的開發和調試最多可以綁定10個
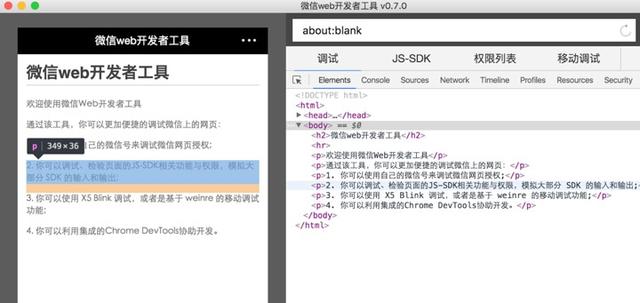
下載web開發對象

下載地址:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1455784140&token=&lang=zh_CN
安裝勝利

公眾號綁定域名
先登錄微信公眾平臺進入“公眾號設置”的“功能設置”里填寫“JS接口平安域名”.

測試賬號綁定域名

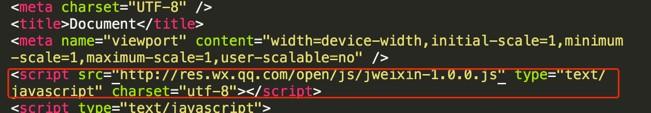
步驟2:號入JS文件
在必要調用JS接口的頁面號入如下JS文件 (支持https):http://res.wx.qq.com/open/js/jweixin-1.0.0.js

步調3:驗證配置
wx.config({
debug: true, // 開啟調試模式,挪用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數,可以在pc端打開,參數信息會通過log打出,僅在pc端時才會打印.
appId: '', // 必填,"大眾號的唯一標識
timestamp: , // 必填,生成簽名的光陰戳
nonceStr: '', // 必填,生成署名的隨機串
signature: '',// 必填,署名,見附錄1
jsApiList: [] // 必填,必要使用的JS接口列表所有JS接口列表見附錄
2
});
configfT需參數
signature算法
簽名生成規則如下:參與簽名的宇段包括noncestr(隨機宇符串,可以自定義), 有效的jsapi_ticket(通過接口調用), timestamp(時間戳), url(當前網頁的URL 不包括#及其后面部分)
得到jsapi_ticket
$url = 'https://api.weixin.qq.com/cgi-bin/ticket/getticket? access_token='.$token.'&type=jsapi';
$data = Curl::get($url);
$data = json_decode($data,true); echo $data['ticket'];
獲得nonceStr
//隨機字符串本身定義
$noncestr = substr(md5(microtime()), 0,20);
得到signature
//得到signature
$time = time();
//獲適合前地址
$url = 'http://' . $_SERVER['HTTP_HOST'] . str_replace('\\', '/',
$_SERVER['REQUEST_URI']);
$str = “jsapi_ticket={$ticket}&noncestr={$noncestr}
×tamp={$time}&url={$url}";
//sha1加密
$signature = sha1($str);
步調4:通過READY處理成功驗
通過ready接口處理成功驗證
wx.ready(function(){
// config信息驗證后會執行ready辦法,所有接口調用都必須在config接口,獲得結果之后,config是一個客戶端的異步操作,所以如果需要在頁面加載時就調用相關接口 ,則須把相關接口放在ready函數中調用來確保正確執行.對于用戶觸發時才調用的接口,則可以直接調用,不需要放在ready函數中.
});
步調5:分享到朋友圈
獲取“給享到朋友圈”按鈕點擊狀態及自定義給享內容接口
wx.onMenuShareTimeline({ title: '', // 分享題目
link: '', // 分享鏈接
imgUrl: '', // 分享圖標
success: function () {
// 用戶確認給享后執行的回調函數
},
cancel: function () {
// 用戶撤消給享后執行的回調函數
}
});
本文章視頻鏈接地址:http://blog.sina.com.cn/s/blog_1671244030102wxpm.html
更多出色內容請關注 ---- 微信公眾號:houdunit
因為文件是PDF,翻譯過程可能有個別差錯.請監督.
看完不要跑記得進去吐吐槽!╰( ̄▽ ̄)╮
歡迎參與《純干貨:把PHP微信jsSDK與web開發工具使用課件借來了》討論,分享您的想法,維易PHP學院為您提供專業教程。
同類教程排行
- 如何讓你的網站網頁鏈接分享到微信時,能正
- 在手機瀏覽器中喚醒或打開微信APP
- 如何查看只能在微信瀏覽器打開的鏈接網頁的
- 從MYSQL數據庫取出微信emoji表情
- 微信開發十之再說小i機器人(附完整PHP
- 2017新小米商城php源碼購物網站模板
- 網頁截圖API接口,一鍵自動生成網頁截圖
- 微信公眾號開發之網頁授權:獲取用戶信息
- 「WeChat微信授權登錄」PHP微信授
- OA系統PHP源碼無限制版手機端多端登錄
- 微信砍價活動PHP源碼修復版,美麗微砍價
- 微信分享接口如何設置標題、縮略圖、連接、
- 方維O2O生活門戶系統PHP源碼WAP微
- 微信公眾號發送模版消息PHP實現代碼
- PHP源碼分享 實體小店微信收款系統
