jquery photoClip插件怎么用?photoClip教程實戰示例
《jquery photoClip插件怎么用?photoClip教程實戰示例》要點:
本文介紹了jquery photoClip插件怎么用?photoClip教程實戰示例,希望對您有用。如果有疑問,可以聯系我們。
相關主題:html5和webapp / JS、Jquery插件
jquery photoClip怎么用?下載的包中有一個簡單教程。這里再實戰示范一個例子。
下載包 https://github.com/topoadmin/photoClip
一、先看看效果:
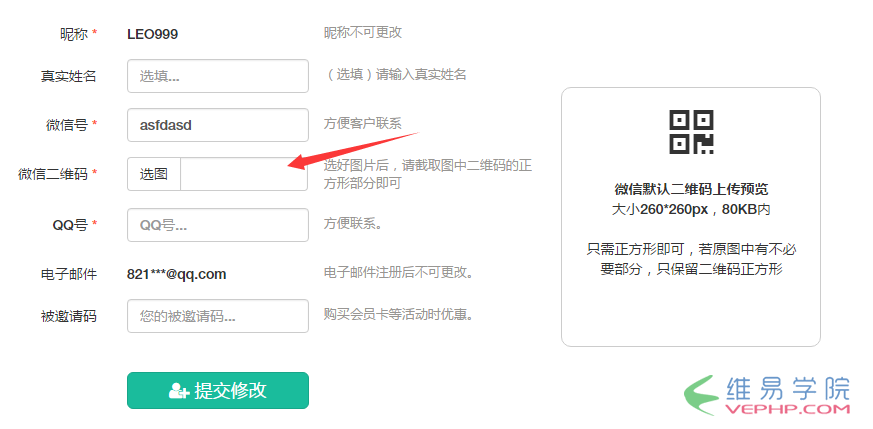
這是維易php會員后臺修改資料頁。二維碼的地方將應用到它。



操作流程:
圖1是排版效果圖,
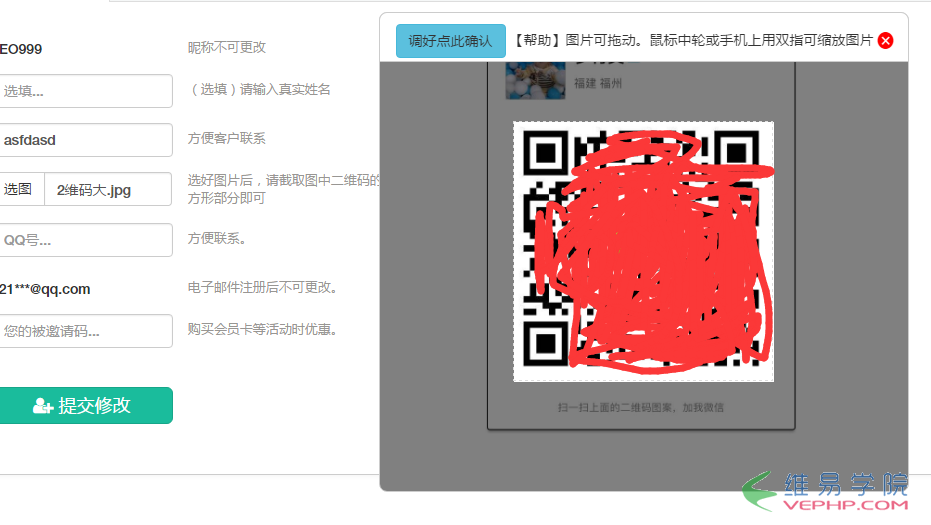
當用戶選好圖片文件上傳二維碼后,就出現圖2中的截圖框,選好區域按確定后,關閉自己,把截圖結果顯示在預覽框中
二、代碼實現:
1、HTML部分:
需要完成 :
A、確認裁剪按鈕 #clipBtn,
B、預覽區 #ImgPrView,
C、結果顯示區 #ImgPr ,
D、保存結果的表單隱藏域 #newqrcode。
E、上傳文件域 file控件 #wechatqrcode
<div class="col-md-1" style="position: relative;"> <div id="ImgPrViewInfo"><a class="btn btn-info" id="clipBtn">調好點此確認</a> 【幫助】圖片可拖動。鼠標中輪或手機上用雙指可縮放圖片 <i class="icon iconfont icon-close3 closepreview"></i> </div> <div id="ImgPrView"></div> <div id="ImgPr" class="col-md-2" style="" > <i class='fa fa-qrcode fa-4x' style='width: 50px;height:50px;'></i><br /><br /> <b>微信默認二維碼上傳預覽</b><br /> 大小260*260px,80KB內<br /><br /> 只需正方形即可,若原圖中有不必要部分,只保留二維碼正方形 </div> <input type="hidden" value="" name="newqrcode" id="newqrcode"> </div>
注意我們做了一個隱藏域newqrcode是用來接收實際截圖后接收的base64代碼,給服務端處理用。
2、CSS部分:
<style>
#ImgPr{text-align:center;position: absolute;width:260px;height:260px;right: -180px;top:-70px;z-index:50;border: 1px solid #ccc;border-radius: 10px;padding: 18px;}
#ImgPr img,#ImgPrView img{max-width:100%;max-height:100%;text-align:center;}
#ImgPrView,#ImgPrViewInfo{display:none;position:absolute;top:-160px;left:-20px;height:480px; width:530px;border:1px solid #ccc;border-radius: 8px;z-index: 9999;background-color: #fff; }
#ImgPrViewInfo{z-index:99999; background-color: #fff;height:50px;border-radius: 8px 8px 0 0;line-height: 50px;padding: 2px 5px 10px;text-align: center;}
.closepreview{color:red;cursor: pointer}
</style>3、JS部分:
(1)引入相關的js文件(需要jQuery):
<script src="/public/js/photoClip/dist/iscroll-zoom.min.js" type="text/javascript" charset="utf-8"></script> <script src="/public/js/photoClip/dist/hammer.min.js" type="text/javascript" charset="utf-8"></script> <script src="/public/js/photoClip/dist/photoClip.min.js" type="text/javascript" charset="utf-8"></script>
(2)核心代碼部分:
其中,ImgPrView區是預覽區,插件是綁定到這個區。
//預覽面板關閉按鈕
$('.closepreview').click(function (e){
$('#ImgPrView,#ImgPrViewInfo').hide();
});
$('#ImgPrView').photoClip({
width: 260,
height: 260,
fileMinSize: 10,
file: $('#wechatqrcode'), //文件上傳域
ok: $("#clipBtn"), //確認按鈕
strictSize: true, //設置為true,則表示截取出的圖像寬高嚴格按照截取區域寬高輸出。否則上面widht和height只是做為比例鎖定使用
//defaultImg: "初始圖",
loadStart: function() {
$('#ImgPrView,#ImgPrViewInfo').show();
//console.log("照片讀取中");
},
loadProgress: function(progress) {
console.log(progress);
},
loadError: function() {
console.log("圖片加載失敗");
},
loadComplete: function() {
console.log("照片讀取完成");
//$('#ImgPrView,#ImgPrViewInfo').show();
},
imgSizeMin: function(kbs) {
console.log(kbs, "上傳圖片過小");
},
clipFinish: function(dataURL) {
var imglen = $('#lastImgShow').length;
if(imglen==0){
$('#ImgPr').html('<img id="lastImgShow" src="'+dataURL+'" />');
}else{
$('#lastImgShow').attr('src', dataURL);
}
$('#ImgPrView,#ImgPrViewInfo').hide();
$('#newqrcode').val(dataURL);
}
});大功告成,現在可以上傳到服務器,PHP端接收到的$_POST['newqrcode'] 就可以轉成圖片保存了。
需要說明的是的,這樣上傳的圖片,比正常的圖片會大不少,比如本例一張二維碼圖片正常40-70K左右,截圖去掉不必要的部分后,上傳保存完仍有100KB多,
因此,需要再配合圖片壓縮函數,可以壓到20K左右。
轉載請注明本頁網址:
http://www.fzlkiss.com/jiaocheng/74.html
相關教程
同類教程排行
- 百度ueditor編輯器上傳圖片后如何設
- 百度umeditor在線編輯器插入鏈接查
- ACE admin管理后臺iframe版
- 如何對switchery.min.js美
- 百度ueditor編輯器上傳圖片后img
- jquery photoClip插件怎么
- 百度umeditor在線編輯器怎么去掉字
- 百度umeditor在線編輯器放大到最大
- jQuery photoClip圖片裁剪
- 一個jquery/javascript秒
- 如何讓百度UMeditor在線編輯器的寬
- jQuery上傳插件Stream(Upl
- ES6擴展運算符(三點運算符)...的用
- 賢心舊版jquery layer.js如
- jQuery對checkbox復選框操作
