百度ueditor編輯器上傳圖片后如何設置img標簽里的src、title、alt屬性
《百度ueditor編輯器上傳圖片后如何設置img標簽里的src、title、alt屬性》要點:
本文介紹了百度ueditor編輯器上傳圖片后如何設置img標簽里的src、title、alt屬性,希望對您有用。如果有疑問,可以聯系我們。
相關主題:JS、Jquery插件 / ueditor在線編輯器
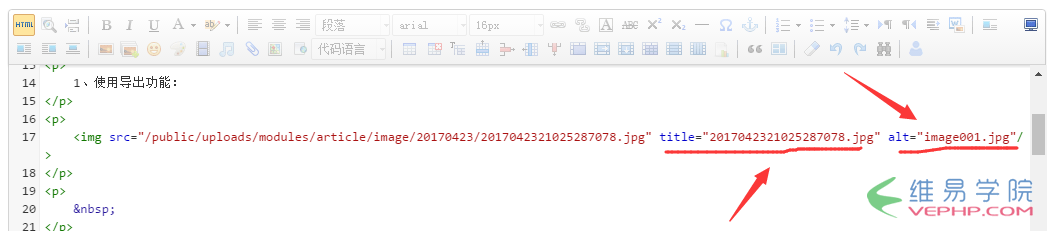
百度的Ueditor在線編輯器在上傳圖片后,所插入的img標簽中,title、alt屬性設置的值通常都是圖片名,如20170116112233231.jpg,從SEO來說,這個很不好。比如:

其中的title是服務器上的新名字,這取決于php服務端傳回的JSON中的title屬性。而alt屬性是這個圖片在本地電腦上的名字。也沒有太大意義,但是對于SEO來說,alt的作用比title大,然而如果2個標簽都要,可能會讓搜索引擎認為是惡意堆積關鍵字。因此,最好的方法是保留alt,而去掉title。
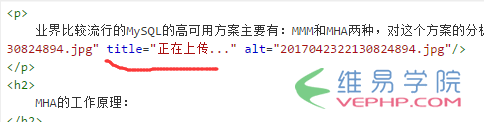
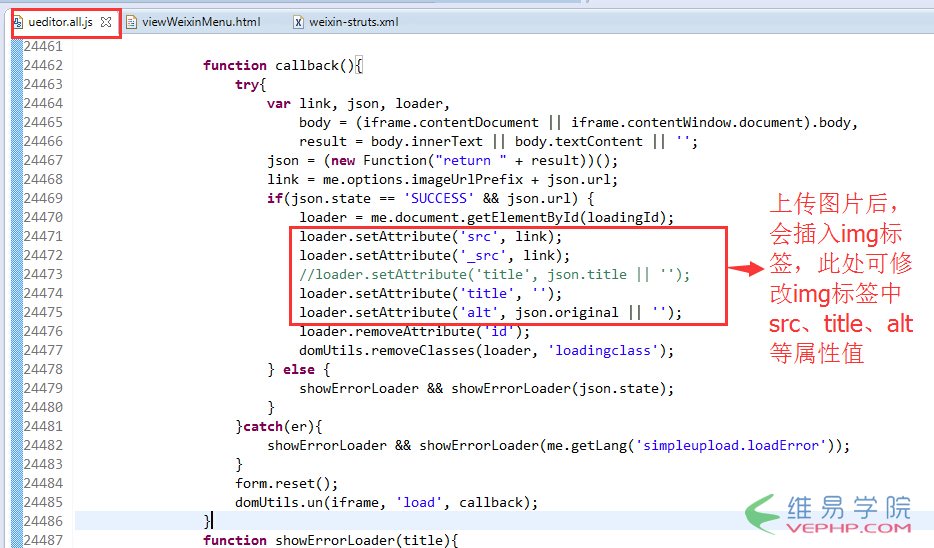
如果要改變服務端PHP返回值,就需要先獲取這個文章的標題 ,這實現上有點麻煩,我們在UE的源碼上直接清空這2個屬性的值,注意,title不能取消,因為取消后又會加上"上傳中"字樣,如圖:

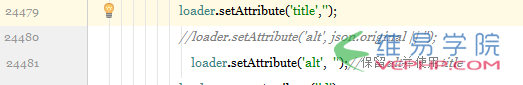
最終,我們把UE源代碼改成這樣:

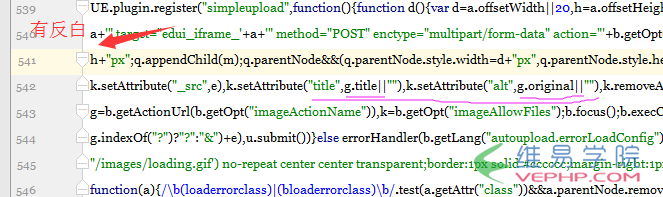
對于ueditor.all.min.js,則搜索 "imageUrlPrefix",然后在找到處后面查找如圖的內容,注意找到imageUrlPrefix后那一行有反白,認真比對,不要搞錯了。

清空alt和title的目的是為下一步替換準備的,后續的替換就不需要去改UE源碼了。
我們分開講如何去掉它,以及如何修改title和alt內容。推薦使用獨立的 js函數 放在頁面前端處理。方法其實很簡單,就是鼠標離開編輯器后觸發該函數處理。稍后我會發表在維易PHP網站上,大家到時可以看一下。
附:
下面兩種方式可以了解一下。但其實都不推薦。因為一個好的方法最好不要去影響原代碼,因為會造成前端HTML和UE插件以及PHP端的耦合越來越緊,后期修改非常麻煩,只要不影響耦合,一定要做到前端和UE離了誰都可以無關,比如隨時把UE換成UM也可以,因為沒有什么耦合度。
那么就可以改源代碼。
1、修改UE的服務端接口文件中的返回值。
經常使用多圖片上傳,但是上傳后的圖片,保存的時候,圖片title會自動加上,但是會默認顯示 標題的名稱,修改alt的時候,還要一個一個修改標題,不方便 ,所有刪除掉
找到文件:ueditor/php/Uploader.class.php
其中返回值 "title" => 'xxxx', 你輸出的內容,將會插到ueditor中。因此,要么去掉,要么換成你的文章標題
2、改源代碼方式:
可通過修改ueditor.all.js文件中這幾個屬性的賦值內容
操作如下圖所示:

轉載請注明本頁網址:
http://www.fzlkiss.com/jiaocheng/79.html
相關教程
- 百度UEditor編輯器有用的插件UEditor-for-aliyun-OSS使用配置
- summernote在線編輯器的樣式亂了怎么改?
- 前端最好用的HTML在線編輯器是哪一款
- PHP為什么無法上傳?php文件上傳的配置詳解
- 新站開通后,百度和360等幾個搜索引擎網站提交入口頁
- summernote在線編輯器提交的內容PHP處理其中圖片函數
- 百度umeditor在線編輯器不能插入百度地圖的解決辦法
- 小白如何用美圖秀秀快速壓縮圖片到最佳畫質再上傳到網站?
- 百度umeditor在線編輯器怎么去掉字體下拉框面板的字體選擇記錄
- PHP如何檢測到用戶上傳成人照片或者黃色裸照
- jquery photoClip支持手機端裁剪的本地裁剪圖片后上傳插件
- umeditor在線編輯器不能插入百度動態地圖解決方法
- jQuery上傳插件Stream(Uploadify V3.2.1)使用詳解
- 富頭像上傳編輯器fullavatareditor官網打不開了,簡單用法珍藏
同類教程排行
- 百度ueditor編輯器上傳圖片后如何設
- 百度umeditor在線編輯器插入鏈接查
- ACE admin管理后臺iframe版
- 如何對switchery.min.js美
- 百度ueditor編輯器上傳圖片后img
- jquery photoClip插件怎么
- 百度umeditor在線編輯器怎么去掉字
- 百度umeditor在線編輯器放大到最大
- jQuery photoClip圖片裁剪
- 一個jquery/javascript秒
- 如何讓百度UMeditor在線編輯器的寬
- jQuery上傳插件Stream(Upl
- ES6擴展運算符(三點運算符)...的用
- 賢心舊版jquery layer.js如
- jQuery對checkbox復選框操作
